这是已经老久前挖的坑,现在看来是要填了 🤣
使用 CI 有啥好处呢?
随时随地,开个网页,只要分支有 push 便会自动构建、部署博客~
高集成,所有用到的东西都不用离开 github.com
工具
- GitHub 账号一枚
- Git
- NodeJS
准备
站点准备
首先肯定先安装个 Hexo 啦
npm install hexo-cli -g |
然后在一个空文件夹下 执行
hexo init |
然后按照喜好配置你的 Hexo 站点~
最后在 GitHub 上创建一个 GitHub Pages 仓库和一个 Hexo 博客文件仓库/分支(
(说一下,个人主题是 Fork 了一份稍微改了一下,然后 git submodule 挂上去的说,所以 workflow 中有同步子模块的一步)
GitHub 准备
打开 github.com
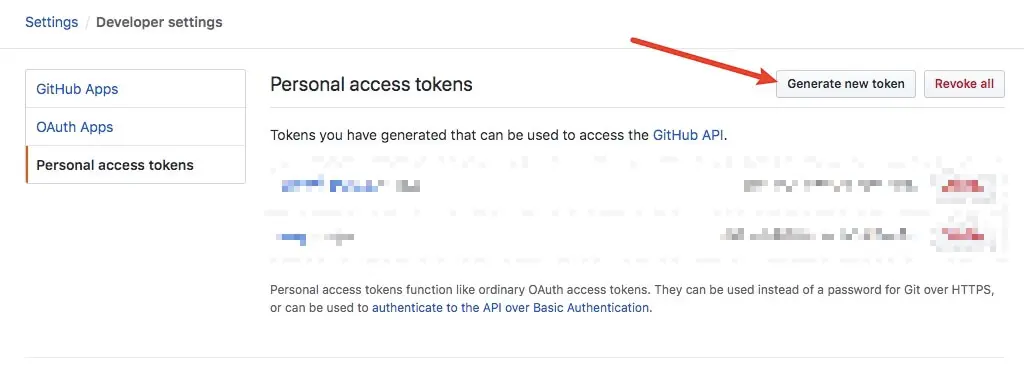
在 Settings - Developer settings - Personal access tokens - Generate new token 中创建密钥

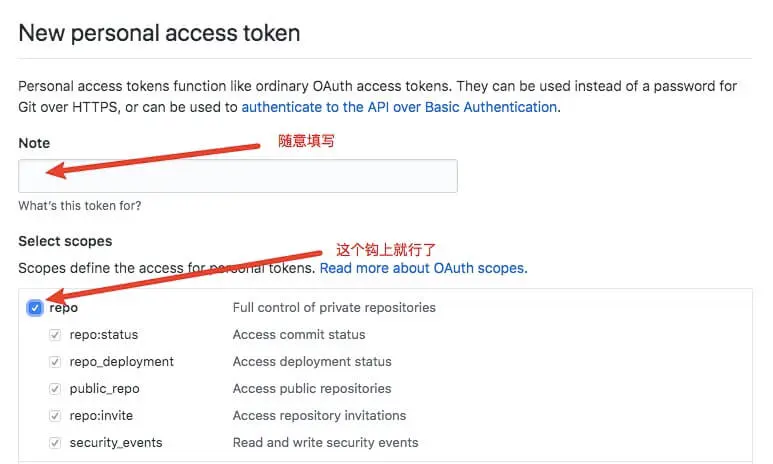
然后勾选 repo,拉到最下面,Generate toker

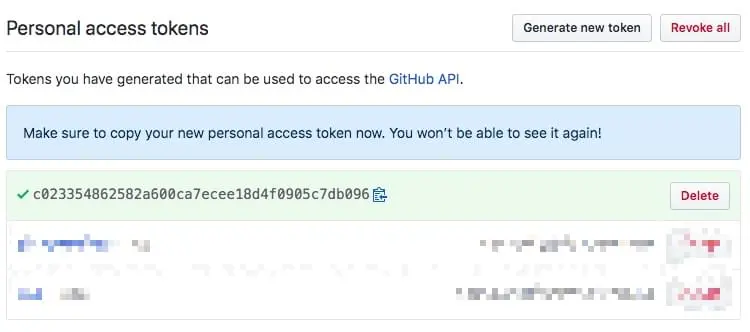
最后将生成的 token 保存下来(只会出现一次,一定一定记得存下来!

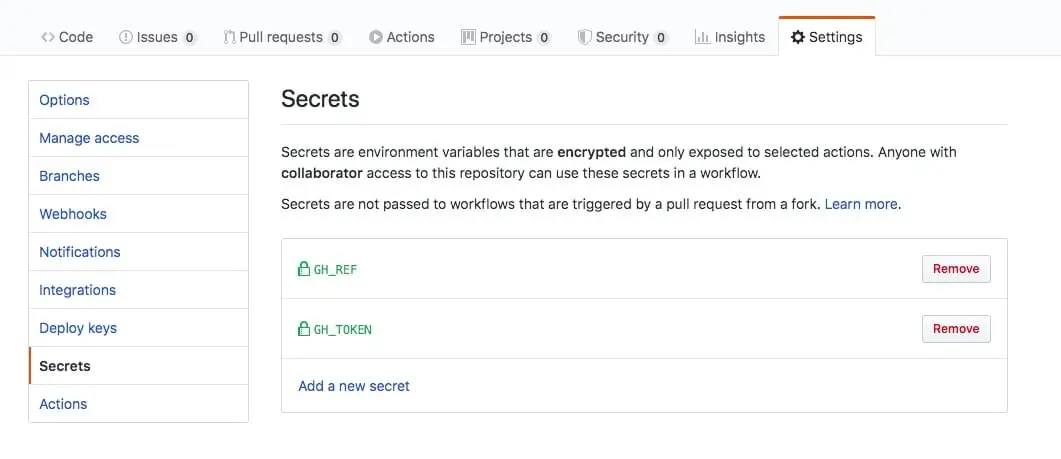
接下来在你 Hexo 博客文件仓库/分支所在的仓库 的 Settings - Secrets - Add a new secret 创建俩个变量分别是
GH_REF 内容为你 GitHub Pages 仓库的地址(不用带 httpsGH_TOKEN 内容为上面所获取的 token

至此,就差不多准备好了 😋
workflows
如果只是要个 workflows 的话,点我跳转到成品
过程解释
- 名称,这个随意取
name: Hexo |
- 指定触发 workflow 的事件,这里选择的是推送至指定分支的事件
on: |
- 设置时区,这里设置的是上海的呢
env: |
- 指定 workflow 所运行的系统,这里是设置最新的 Ubuntu
blog-cicd: |
- 检出代码,设置 Node 环境
- name: Checkout codes |
同步主题,我这里是 Fork 了一份主题并添加成了子模块的说,如果没有使用子模块的话,这一步可以忽略
请看 5. 的注释
如果你的主题未做修改的话,那你可以直接 git clone 下来使用,在 .gitignore 中添加忽略(当然,你直接在仓库中存在也行,不过那样的话看目录结构会复杂一点)
- name: Checkout submodules |
- 缓存
~/.npm目录,加快构建速度
- name: Cache Node Dependencies # Npm 缓存,这一步报错的话,把这部分删掉即可 |
- 安装依赖,个人使用的主题也需要安装一次,但大部分主题不需要安装,这里便没有贴出
如果主题需要安装依赖的话,cd 过去安装即可(Ubuntu 环境~
- name: Install dependencies |
- 生成文件,我主题是挂子模块的,子模块中我不想它出现配置,所以这里有个
mv操作将目录下的_config.theme.yml移动并重命名为_config.yml
- name: Generate files |
- 部署到到 GitHub Pages 仓库
- name: Deploy blog |
扩展
由于个人将 GitHub Pages 仓库也绑定到 Now.sh 了,所以需要添加 now.json 设置 404 页面(本博客的 Now.sh 域名 blog.isteed.cc)(其它的规则懒得整~
所以我将 now.json 文件存储到博客源文件的根目录下,在生成文件后将其移动过去
这样的话,我觉得也可以做个双线部署用用,coding 似乎使用的是新加坡腾讯云,而 Now.sh 则有香港、台湾谷歌云,速度蛮快的说(注: Now.sh 有流量限制,不过应对我这种博客没啥人的还是够了 🤣)
成品
最后的 workflow
name: Hexo |
碎碎念
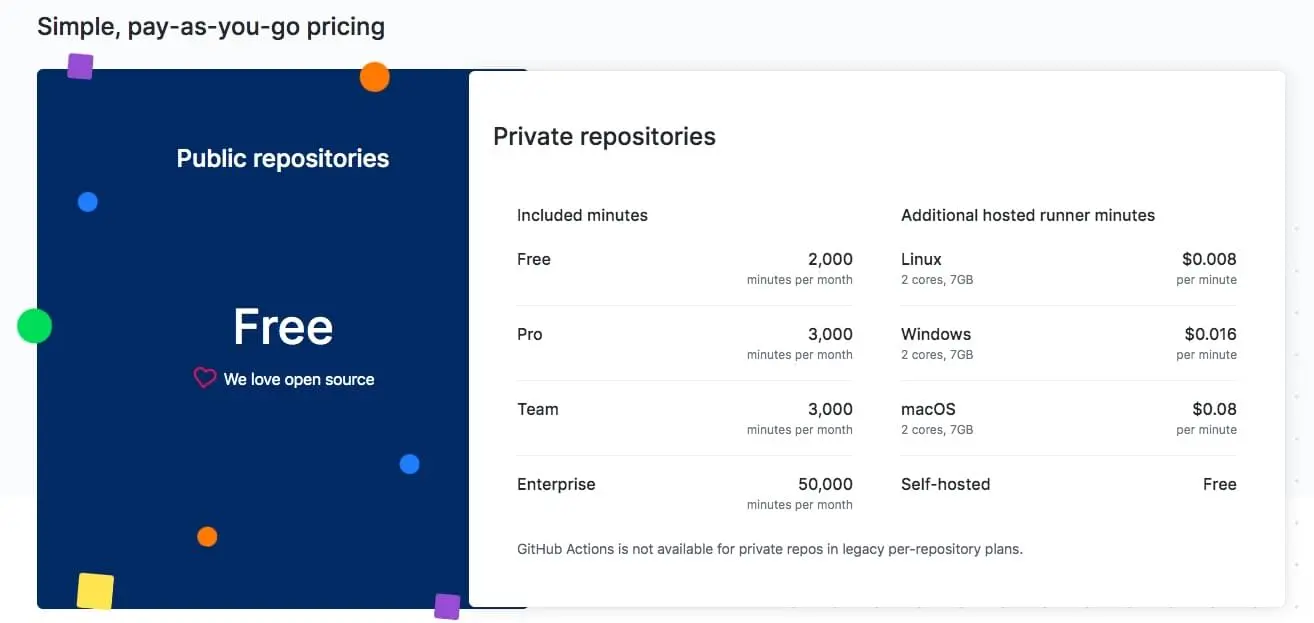
GitHub Actions 真的是太太太好了,那么高配置的服务器,那么强的国际带宽,免费用户的私有仓库都有 2000min 的时间用,公开仓库甚至还免费不限时,系统方面不仅有 Ubuntu、Windows 甚至还有 macOS!!!

GitHub 牛逼!巨硬牛逼!(希望少点咖喱味